※中肯辭典
(註:有別於官方文件上的嚴謹說明,在此以工程師的角度來簡短說明此元素的特質與使用時機。)
實作在遊戲中會不斷刷新的文字元件,如:計分板、計時器……等。

在經典遊戲「打磚塊」中,每當球撞到磚塊時,分數就會增加。這個刷新文字UI的動作必須透過程式碼來完成,這就是我們今天的重點。

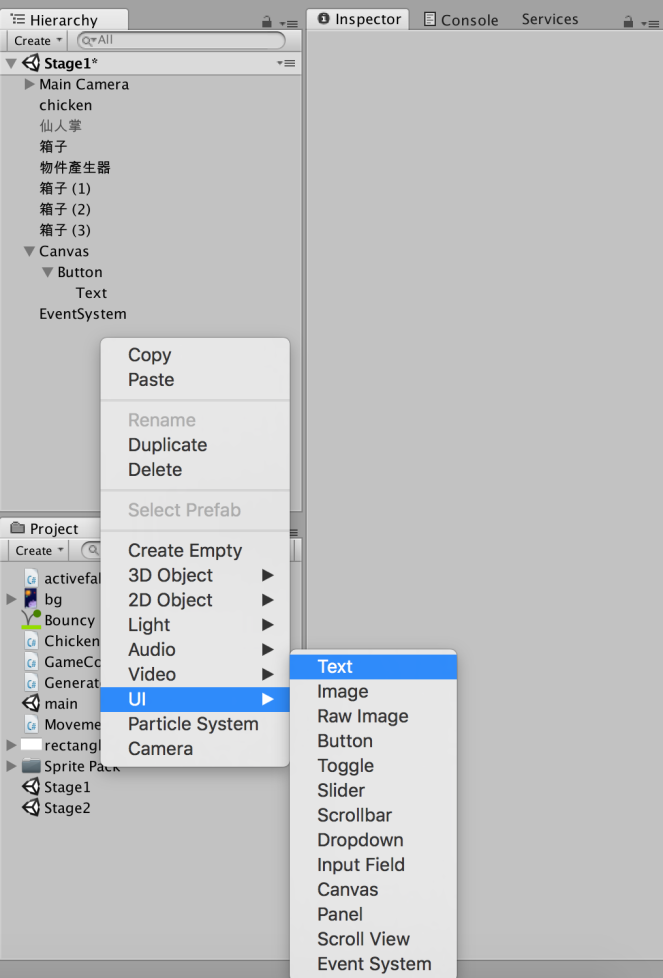
跟上一回新增Button的步驟類似,我們在Hierarchy創造新的Text,然後先改名為Score。

若想快速找出文字在哪裡,可以在Hierarchy裡左鍵雙擊”Text”,左方的Scene編輯介面就會Zoom in到物件所在的位置。
在開始打Code前,請先把Pos、Width、Height和Font這些規格調整好,方便後續觀察成效。
(注意:字體大小會受限於Text物件的寬和高,若是字的size超出框框太多,會直接消失在畫面上。)

接著,就能正式進入到透過程式碼設定文字內容的說明了。
情境設定:小雞撞到箱子時,分數增加50分。
為了方便統一管理,我新創一個”GameControl”程式檔來處理分數系統。

Line 7 using UnityEngine.UI 是想要操作UI元件時必備的指令
Line 13 宣告一個Text類別的物件,只有在宣告使用UnityEngine.UI後才能編譯成功。
Line 22 在Update裡動態控制score_view的內容,標準格式為 “(字串)”,若想採用字串,就另外寫個+變數。

撰寫完程式碼後,記得回到Script所在的物件中宣告Score_view指的是誰(把Text拖曳進去)。

進入Play模式後,我們就能看到初步的效果了。
接下來要處理的事情就單純許多了:在特定條件下讓Score變數增加,分數就會跟著刷新。
複習一下我們的情境:小雞撞到箱子時,分數增加50分。
因此,我選擇把分數增加寫在箱子偵測撞擊的程式碼裡。

這是掛在箱子身上的Script,在這裡我們必須先引入剛剛寫的GameControl,藉此更動它的Score。
Line 8 引入外部的程式檔,public (Script名稱) (欲使用的代稱)是想利用別人的變數、函數前的標準宣告流程,有了這行之後,我們才能去改動GameControl裡的Score的值。
Line 25 game.score指的就是GameControl裡的score變數,可以從這裡直接設定「只要箱子被撞到,就增加50分」。

要引入外部的Script前,記得也要到Inspector裡指定想要引用的對象。
簡易的計分板就這樣完成了!我用底下的影片展示整個流程。
